学校の文化祭で新しく部門ができたのでコードを書いた
学校の文化祭で新しく演出部門というのができてミクライブをやっていたりしたのですが、 その部門の活動の一環で学校のサーバーとドメインを借りて情報系の土台が整えられていたのでいろいろコードを書きました。 この記事はその後ゆるはち.itというイベントで発表した資料をブログ用に改変したものです。
概観

裏側で模擬店の店員がスラックを通して、画像やテキストを登録できるようになっています。データを内部でjsonとして管理したうえでhomepageとline botから高専に来たお客さんが情報を見れるようになっています。 よりリアルタイムに近い感覚で情報を送ったり、こちらからのフィードバックができるようにするためにslackをcmsとして使いました。文化祭中も実際の模擬店の画像を受け取ったり、値上げ、販売終了のお知らせなどを更新することができました。
実装したもの
homepage
模擬店情報・地図・ギャラリーなど
https://kunugida2018.tokyo-ct.ac.jp/
トップページ

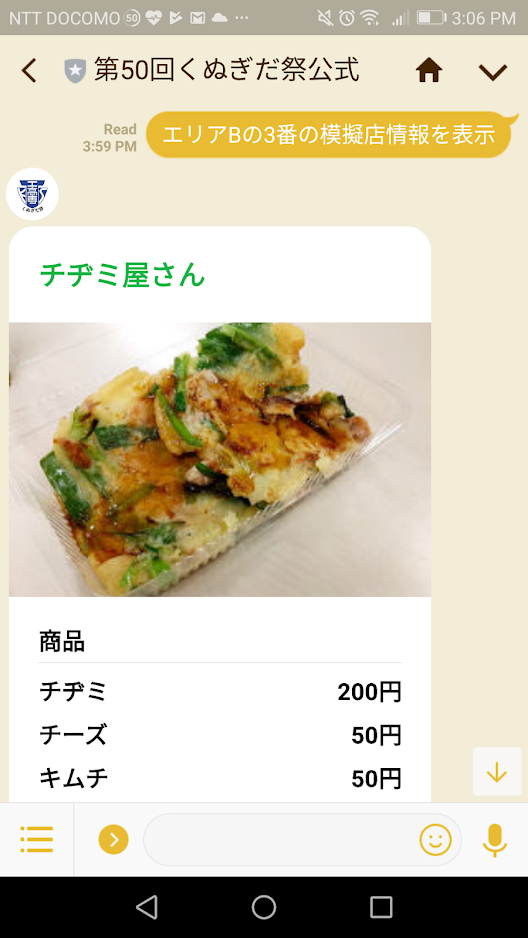
linebot
ぎりぎりになってクラスの友達を巻き込んで実装した。 友達のブログのほうが詳しく経緯とか書いてあるので引用しておきます。


slack bot

設計

ホームページはnodejsで作られたhexoというstatic site generaterを使用して静的なファイルを生成してnginxを通してアクセスできるように配置しました。ユーザーからのいいねをカウントするなどのリクエストを受けるためにexpress serverがたっています。
当初の設計

変わったこと
管理システムを作った 模擬店からの画像を受け取った時にチェックするためにslackとdropboxで管理するためのシステムを作りました。 流れとしては模擬店ごとのslackのグループに画像が投稿されたときに管理者用のチャンネルに転送されるようになっていて、それに対してチャンネルに属する人がコメントを送信すると公開するなり、非公開することができるようにしました。また定期的にdropboxにバックアップを取ることで実際にサーバーに載っているものを確認できるようにしました。
homepageのframework
keystone.js -> ghost -> hexo ホームページのフレームワーク選びはかなり紆余曲折しました。ghostはuiがきれいでかなり好みだったのですが、自由度が低かったために最終的にカスタマイズ、管理、運用がしやすいhexoを採用しました。
反省
運営、お客さんからの情報を集めきれなかった。 現在、体育館のイベントのスケジュールが体育館の予約状況でしかわからなく、実際の展示が始まる時間がわからないという問題があるみたいです。この問題を把握するのがぎりぎりになったので対応することができなかったのですが、slack botの特性を生かすチャンスだと感じたので来年は何とか対応させたいです。
優先度をつける。
落ち着いてから振り返ってみると、裏側のサーバーの構成や、log管理なのでの仕組みを充実うさせるのに時間をかけすぎてしまった感じがします。 自分が好きな分野は無限に改善点が見つかり、無限に時間が食われることに気が付いたので、定期的に自分の時間の使い方を振り返っていく必要を感じました。一定のスパンで集まって振り返り、目標設定をする 進捗が悪くなると全員で集まるみたいなことがしたくなってきます。人月の神話の「悪い知らせを伝えるのが好きな人いなどいない」みたいな言葉の意味が今になってわかりました。問題を後回しにしないために嫌でも定期的に集まってイシューの管理をする必要性を感じました。
commitment
結局いろいろ挫折したり試行錯誤したのでコミット数が1000に達してしまいました。contributorsも今までで一番多く、それぞれの得意分野ごとに仕事を分担することができてよかったです。
(https://github.com/teamet/2018.perform)
